微信小程序原生框架
css
JavaScript
云开发Cms内容管理系统
web网页
小程序云开发
云函数
云数据库
云存储
首页有以下几个功能点
1,顶部轮播图
2,商品搜索
3,商城入口
4,推荐入口
5,客服
6,热门商品推荐

商城分左侧分类栏和右侧商品列表栏,可以直接添加商品到购物车。 
首先列表页可以直接添加商品到购物车 
购物车弹起后可以做如下操作
1,增删单个商品
2,清空购物车
3,删除商品
这些操作都和商品列表是联动的,也就是商品列表和购物车里增删个数,都是可以同步的。我会在项目预览章节的视频里做具体演示。 
我们这里搜索有两个触发方式
1,直接点击搜索图标
2,点击键盘上的搜索键 

如我这里只搜‘巧克’,那么商品中所有包含 巧克 的都可以搜索到 
会把最新发布的商品显示出来 
商品详情页有顶部图片轮播,商品信息,添加购物车,商品描述,用户评价,底部购物车。 

同样商品页添加商品也有一个和购物车联动的功能。 
下单页就是确认订单后进行下单支付的。有以下功能
1,购物明细
2,价格计算
3,备注
4,收货地址
5,点击下单

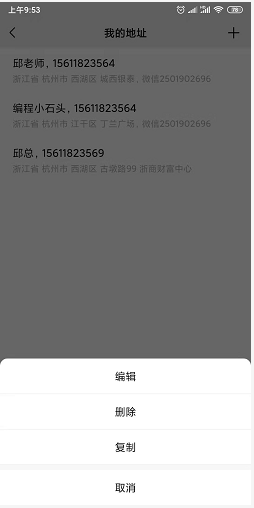
可以选择默认地址,编辑地址,删除地址,复制地址。 

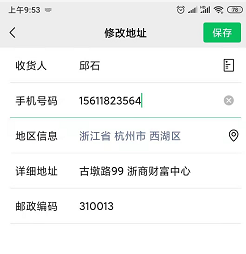
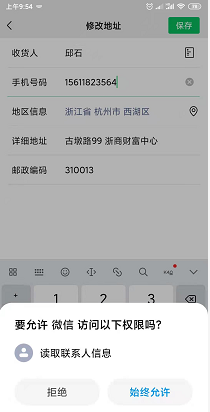
我们填写联系方式的时候,可以直接从通讯录里读取。 
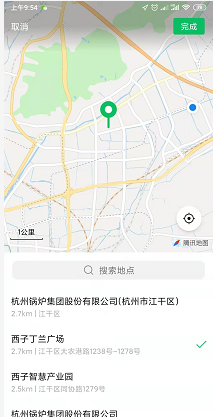
可以直接从地图上选择收货地址。 
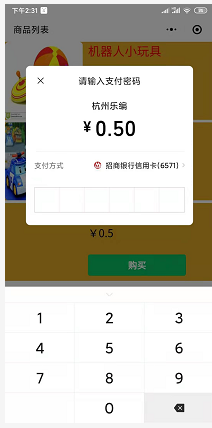
支付页分两种方式
1,模拟支付 适合前期学习,毕业设计等演示类的场景。
2,真实微信支付 适合商用,但是使用微信支付必须要有营业执照,所以前期如果只是学习的话,建议使用模拟支付。
我们的源码目前只提供模拟支付版本,如果需要商业使用请联系石头哥。
模拟支付 
真实微信支付 
我的订单页分以下几个状态
1,新下单待收货
2,已收货待评价
3,订单完成
4,订单取消
 可以看出我们既有确认收货,也有取消订单的功能。
可以看出我们既有确认收货,也有取消订单的功能。
我们可以对商品进行评论。 
评论成功后会刷新列表,并且有评论成功的提示框  在已完成订单里可以查看评价。
在已完成订单里可以查看评价。 
后期会考虑加入打分的评论,比如五星评价系统。
可以查看所有评价 
可以从评价列表里查看商品详情页。 
个人中心分登录和未登录两种状态
未登录  已登录
已登录 
登录成功后,也可以点击退出登录按钮来退出。

客户直接在小程序里发消息给客服  客服可以在网页端,或者微信端管理消息
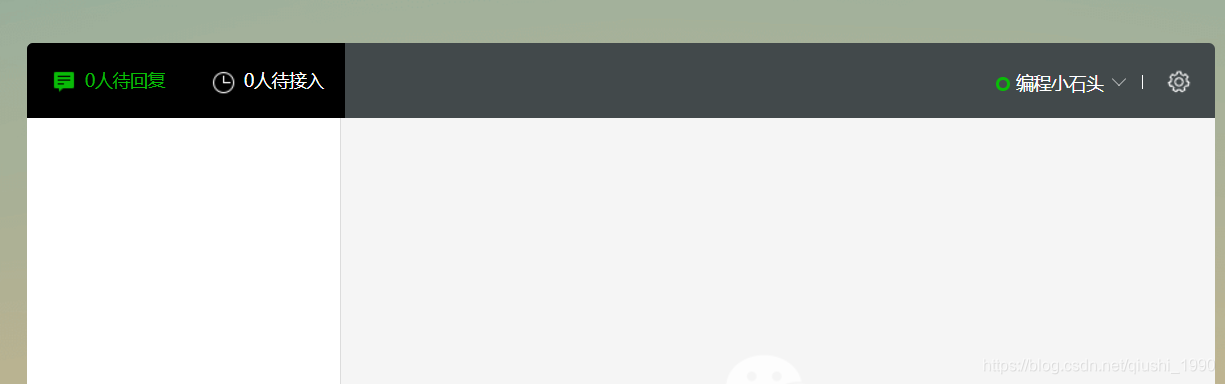
客服可以在网页端,或者微信端管理消息  网页端客服
网页端客服  小程序端客服
小程序端客服 
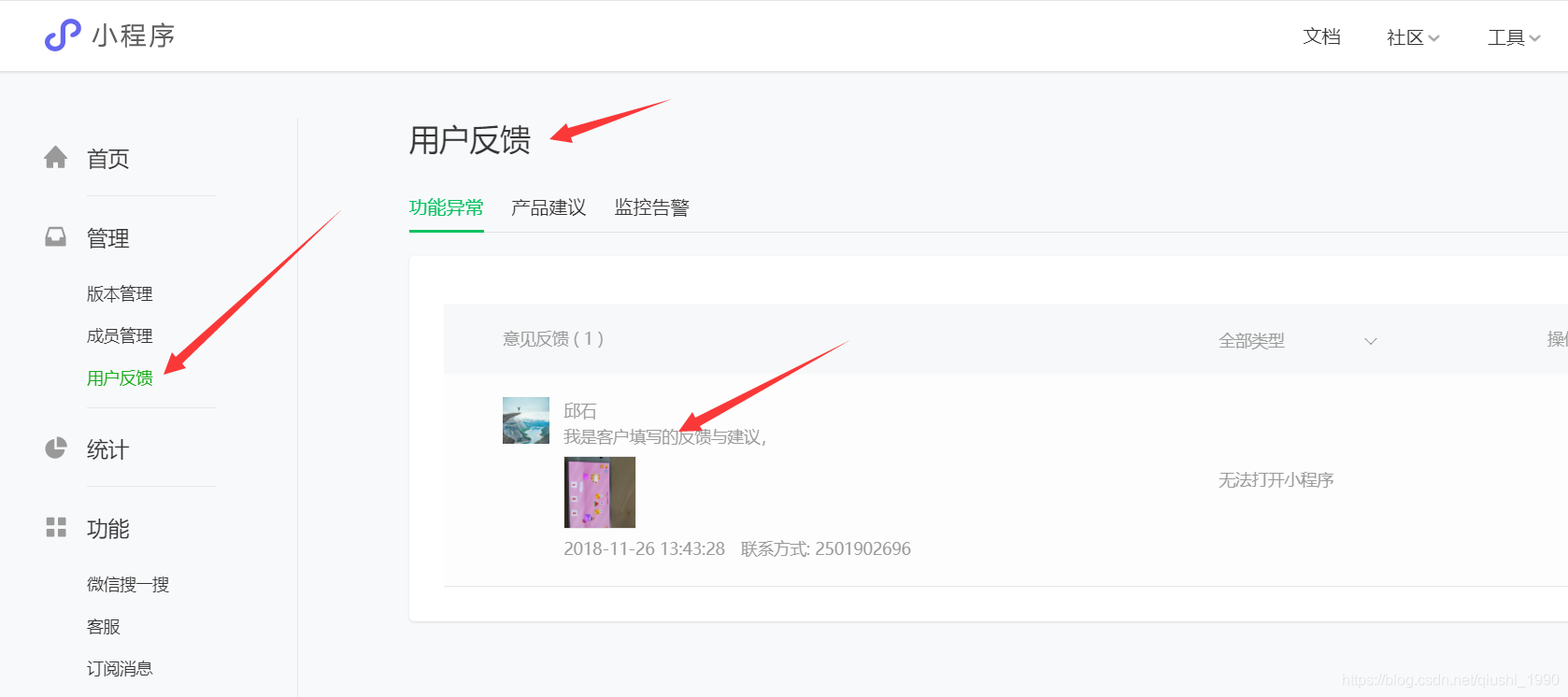
客户可以直接在小程序端提建议,建议里可以添加图片  管理员可以在小程序后台,查看客户的反馈
管理员可以在小程序后台,查看客户的反馈 
 购物车为空
购物车为空 
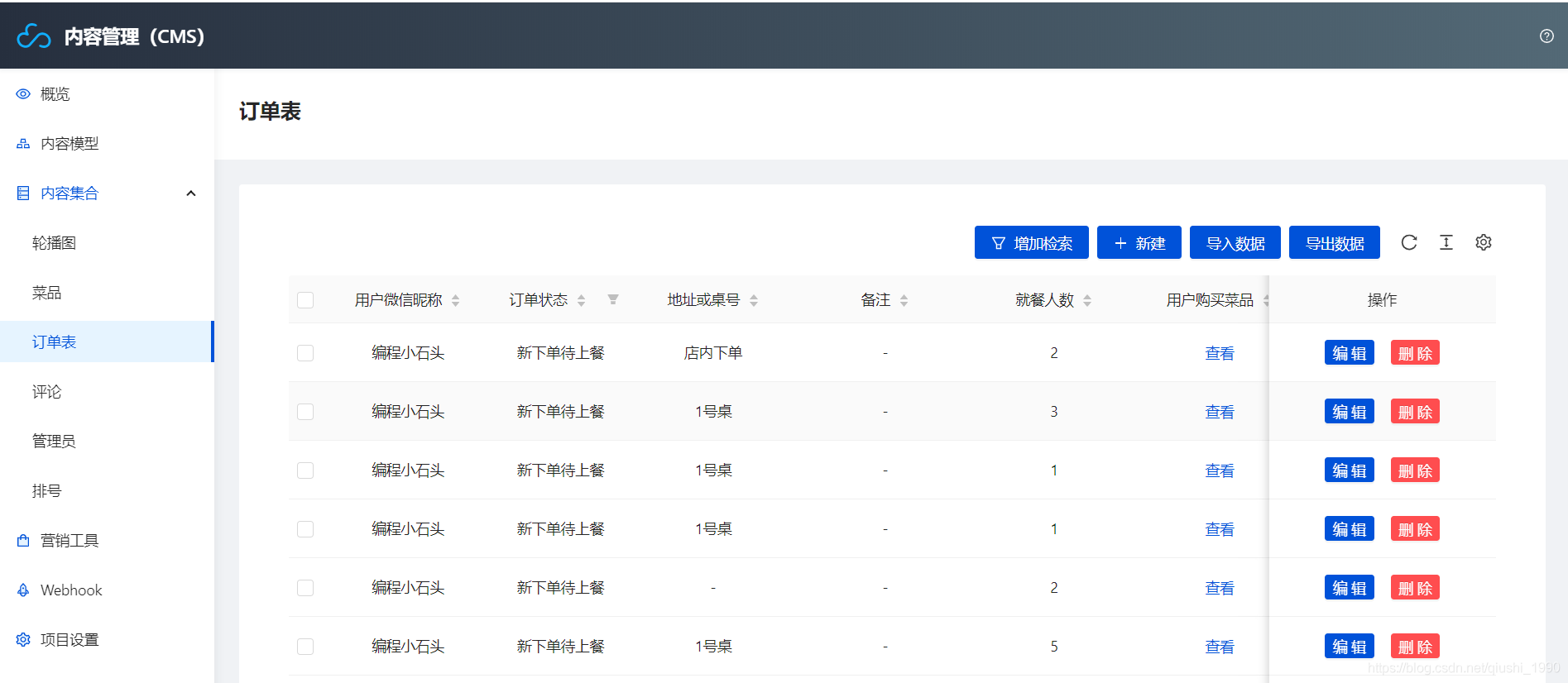
我们这里的可视化网页后台使用的时云开发自带的cms(内容管理)

 我们可以在这里
我们可以在这里
1,添加轮播图,删除轮播图,修改轮播图
2,管理商品,上下架商品
3,管理订单
4,查看评价  比如我查询某个商品的所评价
比如我查询某个商品的所评价  设置商品是否上首页推荐位
设置商品是否上首页推荐位 
查询哪些商品上了首页推荐位 
还有更多的功能,我会在视频课里给大家用视频来演示,这样更直观。
 基于JAVA后台的微信小程序点餐系统
¥40
基于JAVA后台的微信小程序点餐系统
¥40
 超市商城小程序(带源码)
¥30
超市商城小程序(带源码)
¥30
 基于微信小程序的二手商城校园版
¥39.9
基于微信小程序的二手商城校园版
¥39.9
 题库答题小程序(带源码)
¥34.9
题库答题小程序(带源码)
¥34.9
 云开发点餐小程序
¥35
云开发点餐小程序
¥35
 垃圾分类小程序(带源码)
¥19.9
垃圾分类小程序(带源码)
¥19.9
 校园保洁小程序(含管理员端)
¥20
校园保洁小程序(含管理员端)
¥20
