微信小程序原生框架
css
JavaScript
云开发Cms内容管理系统
web网页
小程序云开发
云函数
云数据库
云存储
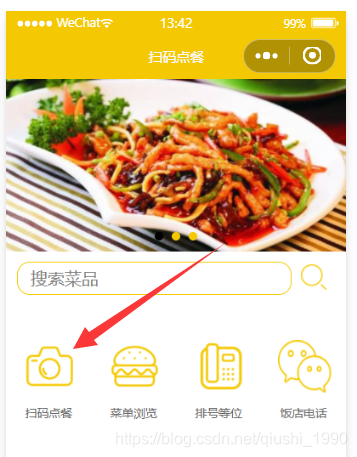
首页有以下几个功能点
1,点餐
2,菜单浏览
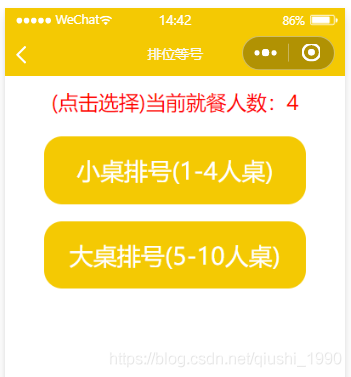
3,排号等位
4,饭店地址
5,顶部轮播图
6,搜索菜品

这里点餐分两种
1,可以设置直接点餐 直接点餐:适合小型饭店,或者奶茶类的快餐店。直接就可以下单,不用识别桌号
2,也可设置扫码点餐 扫码点餐适合中大型饭店,可以区分桌号,方便管理  我后面会教大家如何生成桌号二维码,只需要把对应桌号的二维码贴在餐桌上,用户点击 扫码点餐 识别二维码,即可获取到桌号信息。
我后面会教大家如何生成桌号二维码,只需要把对应桌号的二维码贴在餐桌上,用户点击 扫码点餐 识别二维码,即可获取到桌号信息。
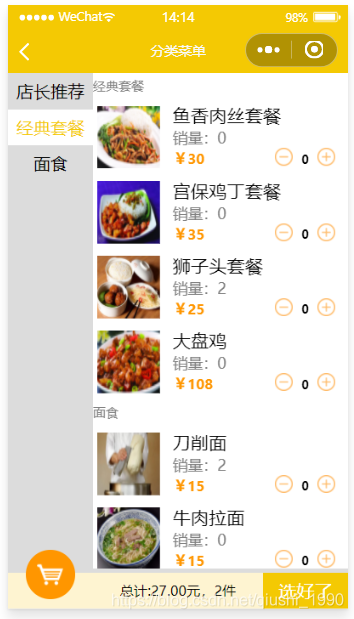
菜品浏览分两种
1,不带分类 适合菜品少的时候
2,带分类 菜品多的时候,带分类更方便客户选择


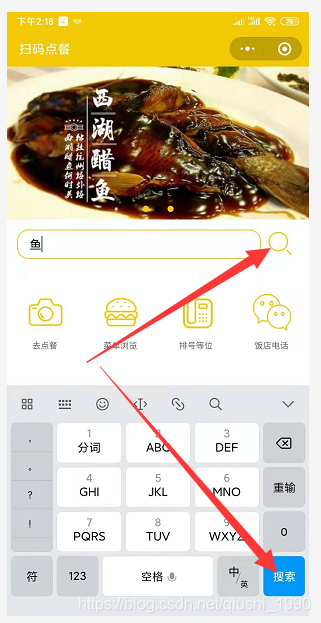
我们这里搜索有两个触发方式
1,直接点击搜索图标
2,点击键盘上的搜索键 
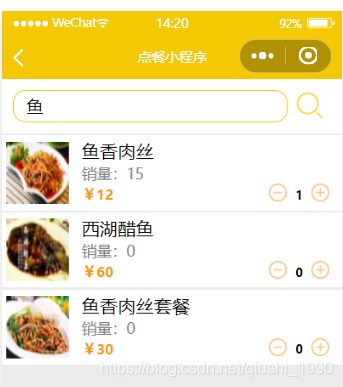
如我这里只搜‘鱼’,那么菜品中所有包含鱼的都可以搜索到 
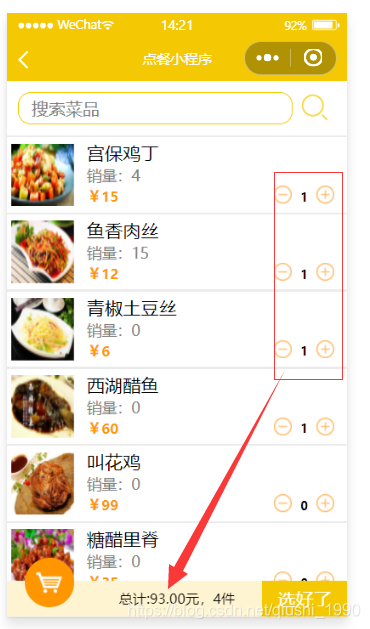
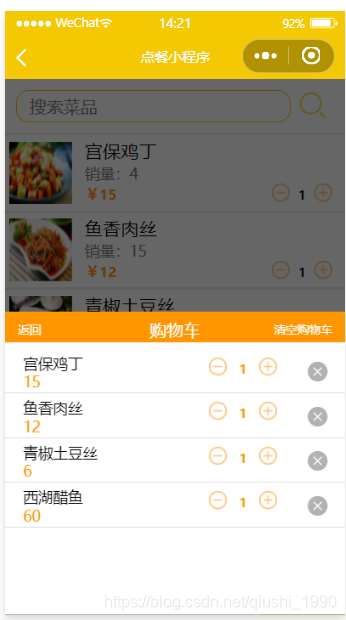
首先菜品列表页可以直接添加商品到购物车  购物车弹起后可以做如下操作
购物车弹起后可以做如下操作
1,增删单个菜品
2,清空购物车
3,删除菜品
这些操作都和菜品列表是联动的,也就是菜品列表和购物车里增删个数,都是可以同步的。我会在项目预览章节的视频里做具体演示。 
下单页就是确认订单后进行下单支付的。有以下功能
1,点餐明细
2,价格计算
3,桌号地址
4,就餐人数
5,添加备注
6,点击下单 
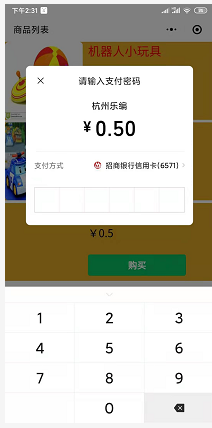
支付页分两种方式
1,模拟支付 适合前期学习,毕业设计等演示类的场景。
2,真实微信支付 适合商用,但是使用微信支付必须要有营业执照,所以前期如果只是学习的话,建议使用模拟支付。
所以我们的源码提供两个版本 
模拟支付  真实微信支付
真实微信支付 
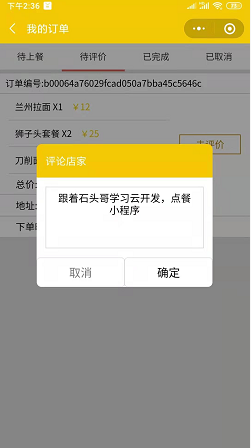
我的订单页分以下几个状态
4,订单取消 

可以查看所有评价和自己的评价 

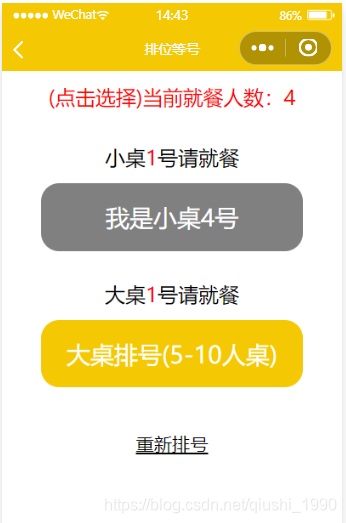
 通过上图可以看出
通过上图可以看出
1,当前排号情况
2,我的排号
3,可以重新排号
4,到号时会有到号提示
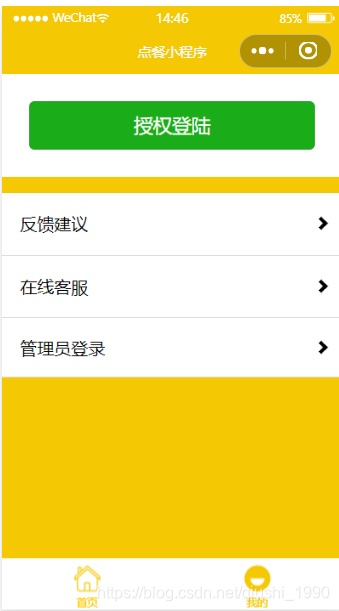
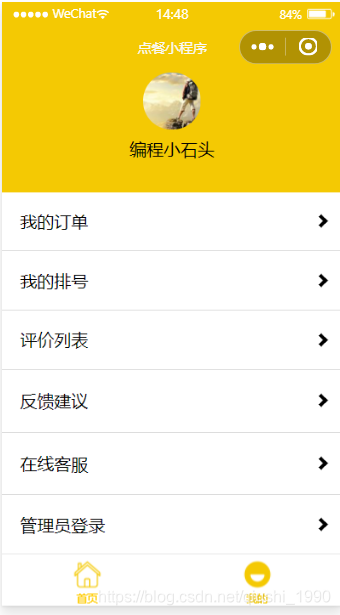
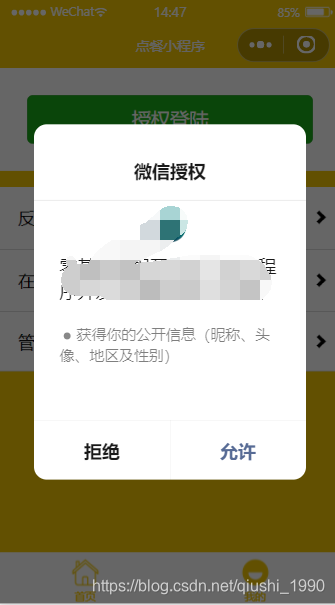
个人中心分登录和未登录两种状态
未登录  已登录
已登录 

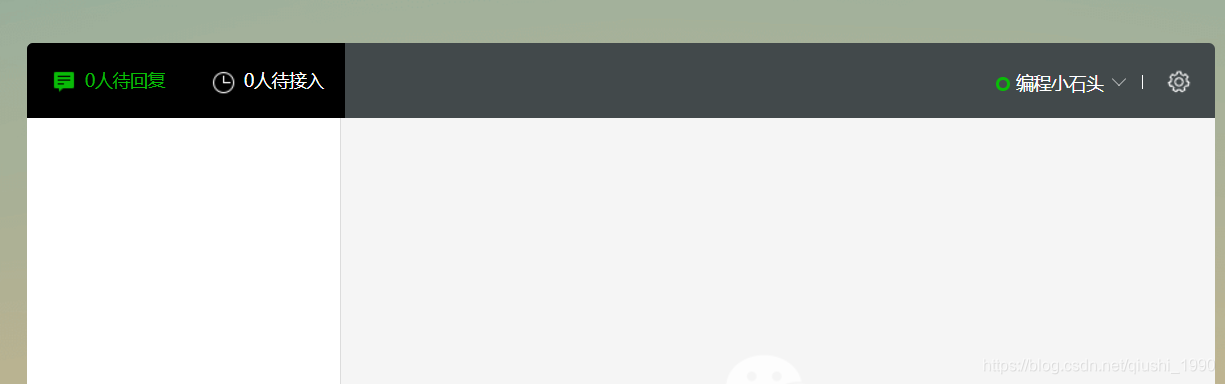
客户直接在小程序里发消息给客服  客服可以在网页端
客服可以在网页端 网
网

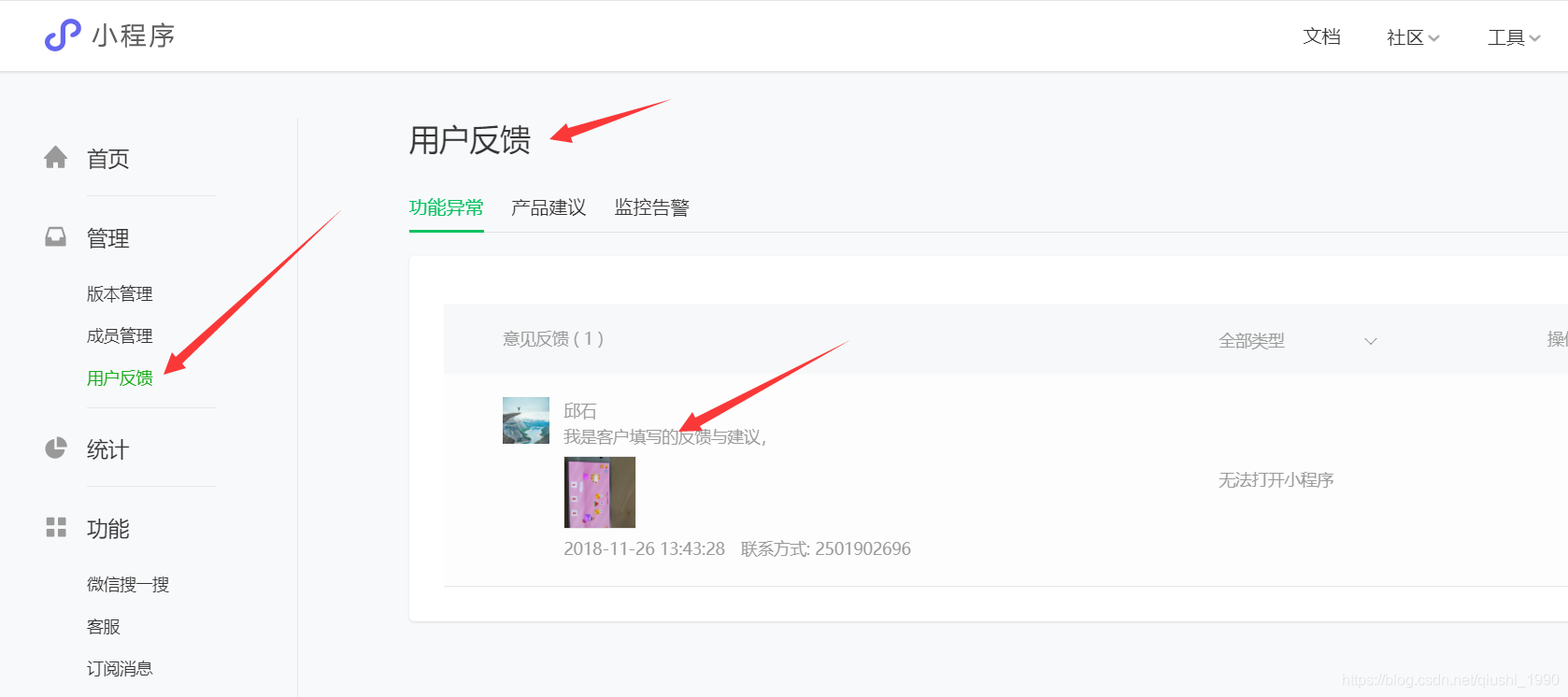
客户可以直接在小程序端提建议,建议里可以添加图片  管理员可以在小程序后台,查看客户的反馈
管理员可以在小程序后台,查看客户的反馈 
地图上显示饭店地址
饭店手机
饭店微信

 可导航到饭店
可导航到饭店 

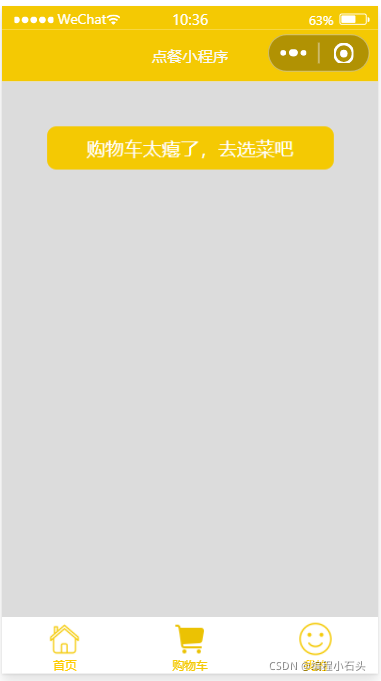
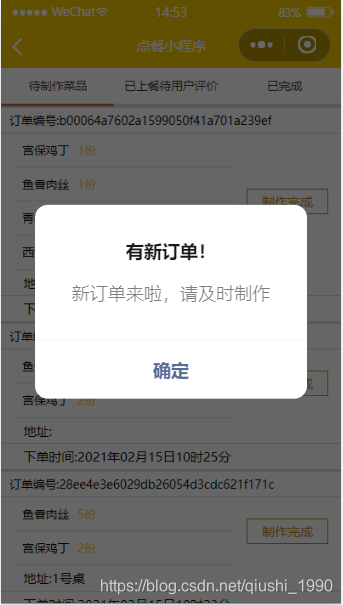
购物车有内容时如下 

1,可以查看当前新下单
2,完成后可以操作菜品完成
3,可以监听用户新下单
4,有新订单时会有语音提示
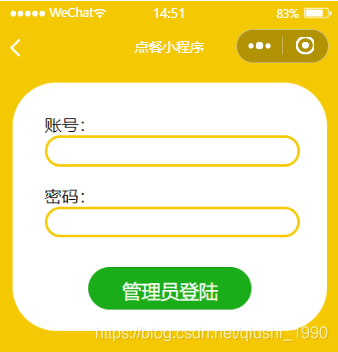
5,厨师登录页

 用户新下单后,会有语音提示
用户新下单后,会有语音提示 
同样也有登录页,和上面厨师登录一样,这里重点看下排号管理页  管理员可以查看当前排号情况,可以叫号。
管理员可以查看当前排号情况,可以叫号。
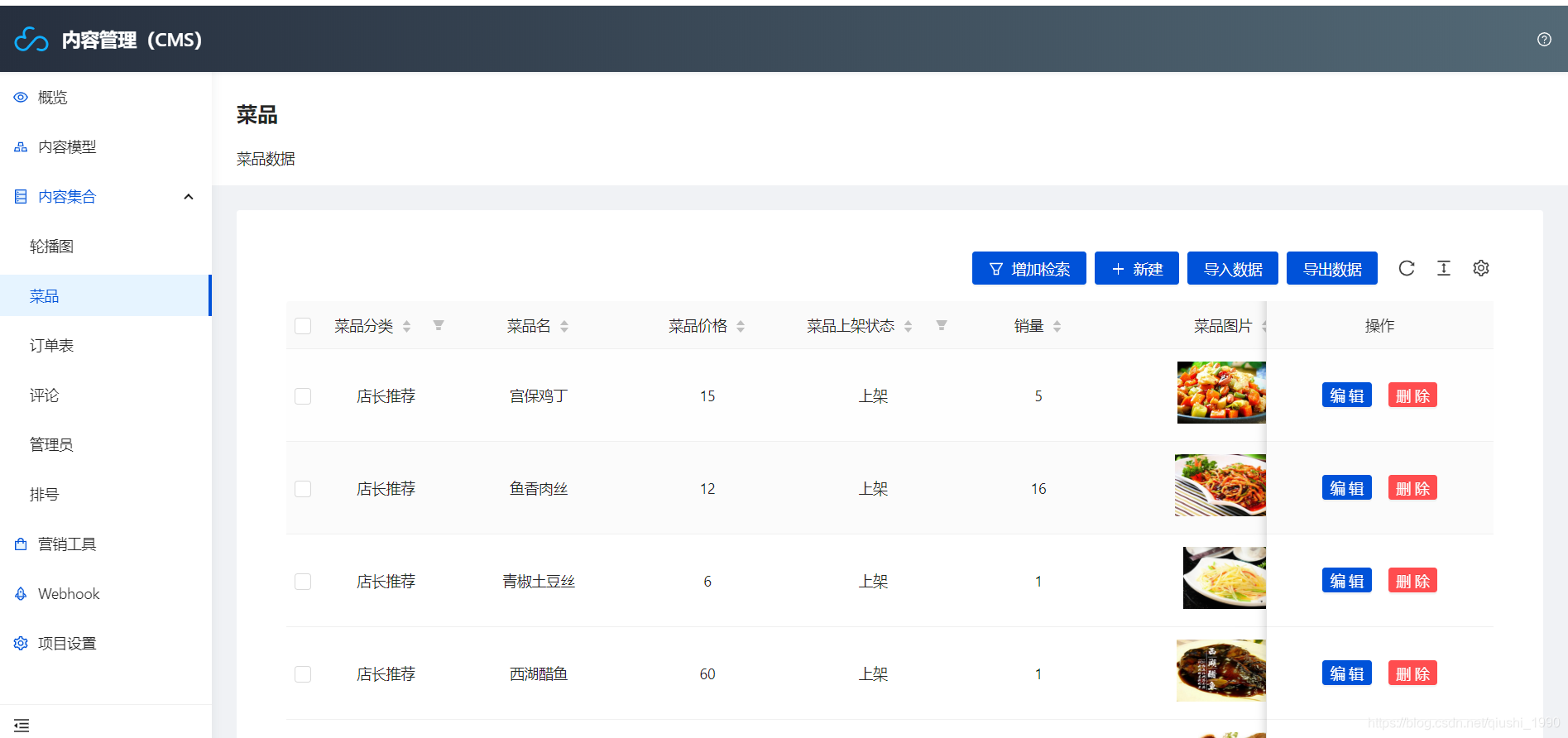
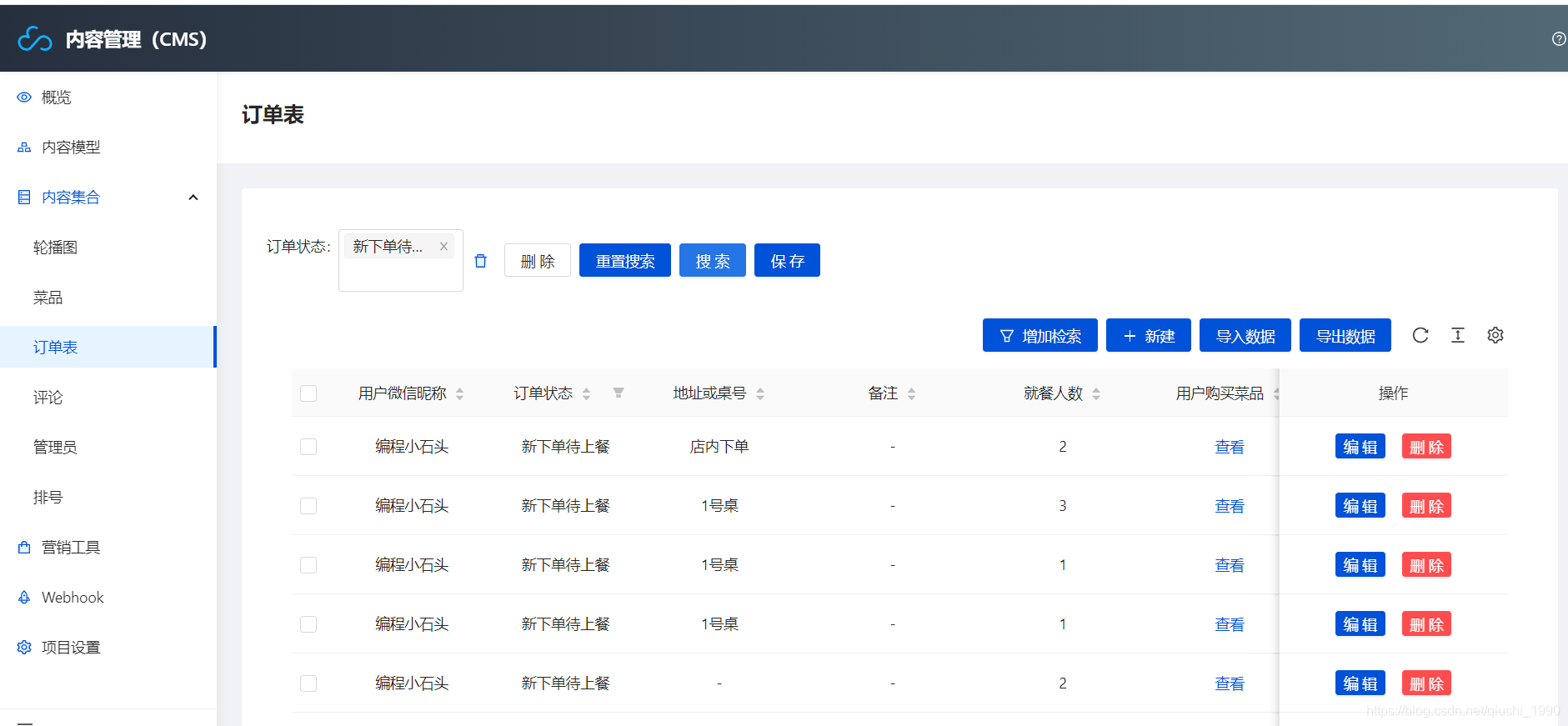
我们这里的可视化网页后台使用的时云开发自带的cms(内容管理)


1,添加轮播图,删除轮播图,修改轮播图
2,添加菜品,删除菜品,修改菜品,上架下架菜品
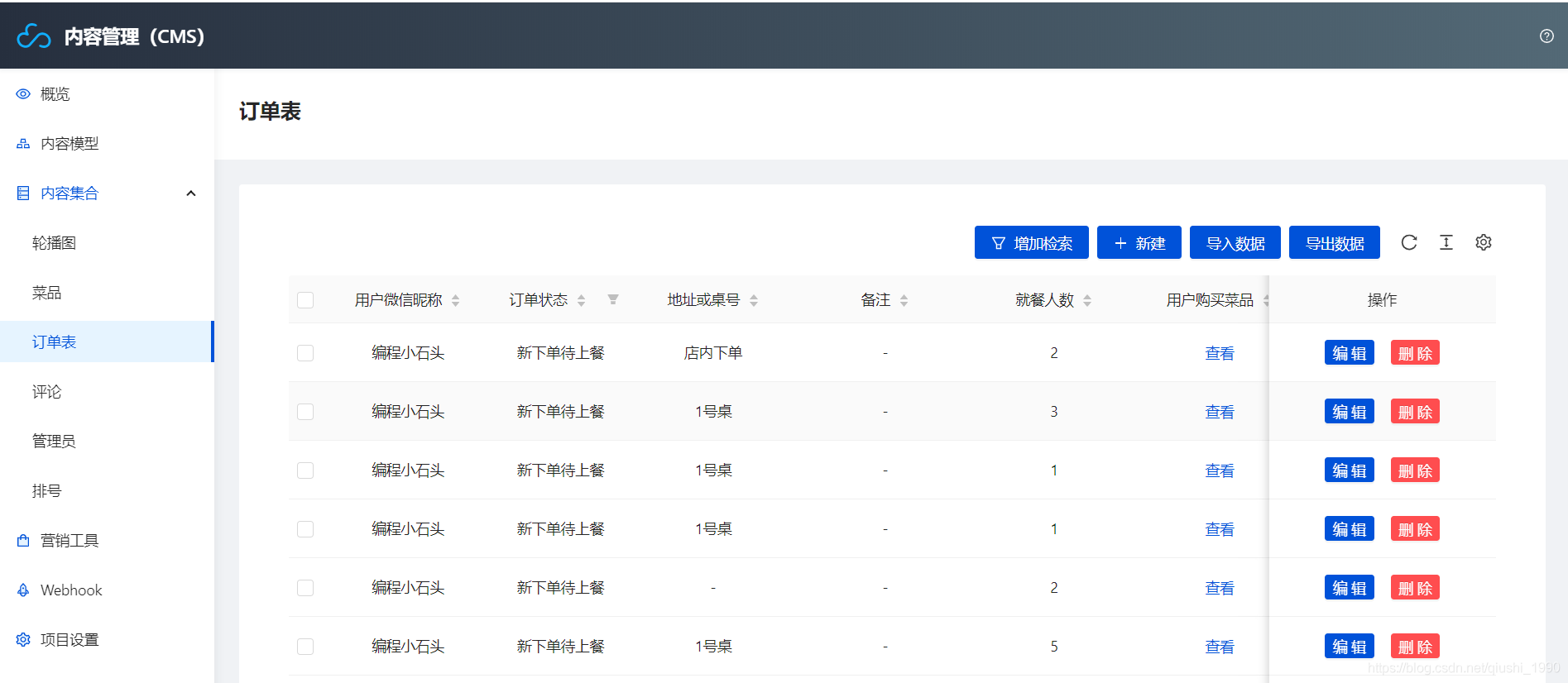
3,管理订单
4,查看评价
5,管理后厨和排号管理员
6,查看排号数据
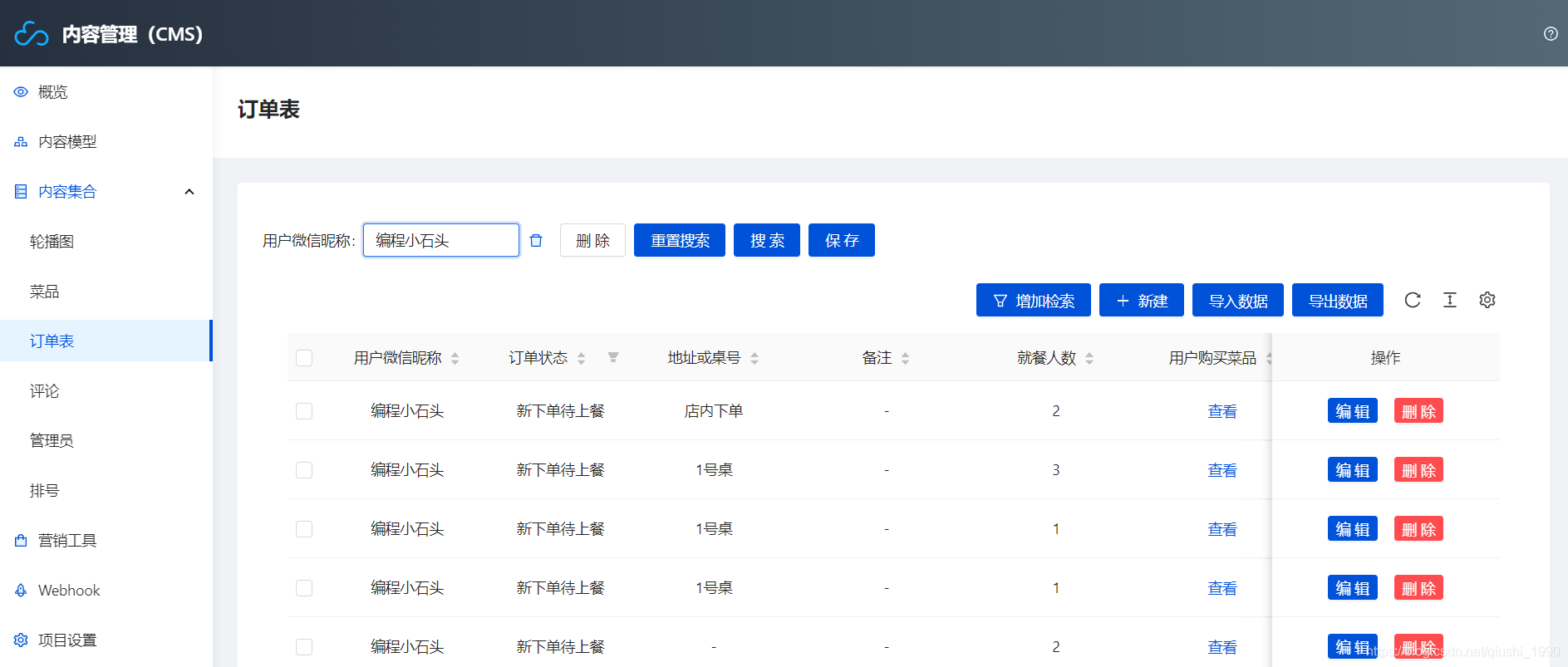
 比如我查询某个用户的所有订单
比如我查询某个用户的所有订单 

 基于JAVA后台的微信小程序点餐系统
¥40
基于JAVA后台的微信小程序点餐系统
¥40
 超市商城小程序(带源码)
¥30
超市商城小程序(带源码)
¥30
 基于微信小程序的二手商城校园版
¥39.9
基于微信小程序的二手商城校园版
¥39.9
 题库答题小程序(带源码)
¥34.9
题库答题小程序(带源码)
¥34.9
 云开发点餐小程序
¥35
云开发点餐小程序
¥35
 垃圾分类小程序(带源码)
¥19.9
垃圾分类小程序(带源码)
¥19.9
 校园保洁小程序(含管理员端)
¥20
校园保洁小程序(含管理员端)
¥20
