今天我们发布的是一款由jsp+ssm框架(spring、springMVC、mybaits)实现的手机WAP版外卖订餐系统的源码和视频开发教程,这里强调一点,本系统是在我们的万能脚手架系统的基础上开发的,如果你还没有学习脚手架系统开发教程的话请先去学习脚手架系统,地址是:https://www.yuanlrc.com/product/details.html?pid=5,如果你不学习脚手架系统的话这个系统你学不会哦!当然如果你只想要本系统的代码,并不想学习开发教程的话那你获取本系统就可以了,或者你基础能力很牛逼,那你也可以直接学习这个。本系统前台页面是手机端的,跟目前主流的饿了么、美团外卖等一样的界面风格,前台实现了用户登录注册、查看菜品信息、添加到购物车、提交订单、查看个人订单、修改个人资料等,后台管理实现了菜品分类管理、菜品管理、客户管理、订单管理等功能(基础脚手架的功能这里不再赘述了)。系统的演示和导入运行教程可提前观看,地址是:https://pan.baidu.com/s/1_JM2PISMStyzBnV2t8MtIw(百度云在线播放会压缩视频,导致不清晰,建议下载观看,超清晰)。
PS:目前该系统已经配套了完整的开发文档(开发文档包含需求分析、系统架构图、流程图、E-R图、用例图、实体图、数据库设计、关键代码实现等所有的论文要求,可作为参考论文来使用)。
下面是整个项目的目录结构:

视频教程目录:

下面是开发文档(参考论文,43页,12967个字)的部分目录截图:


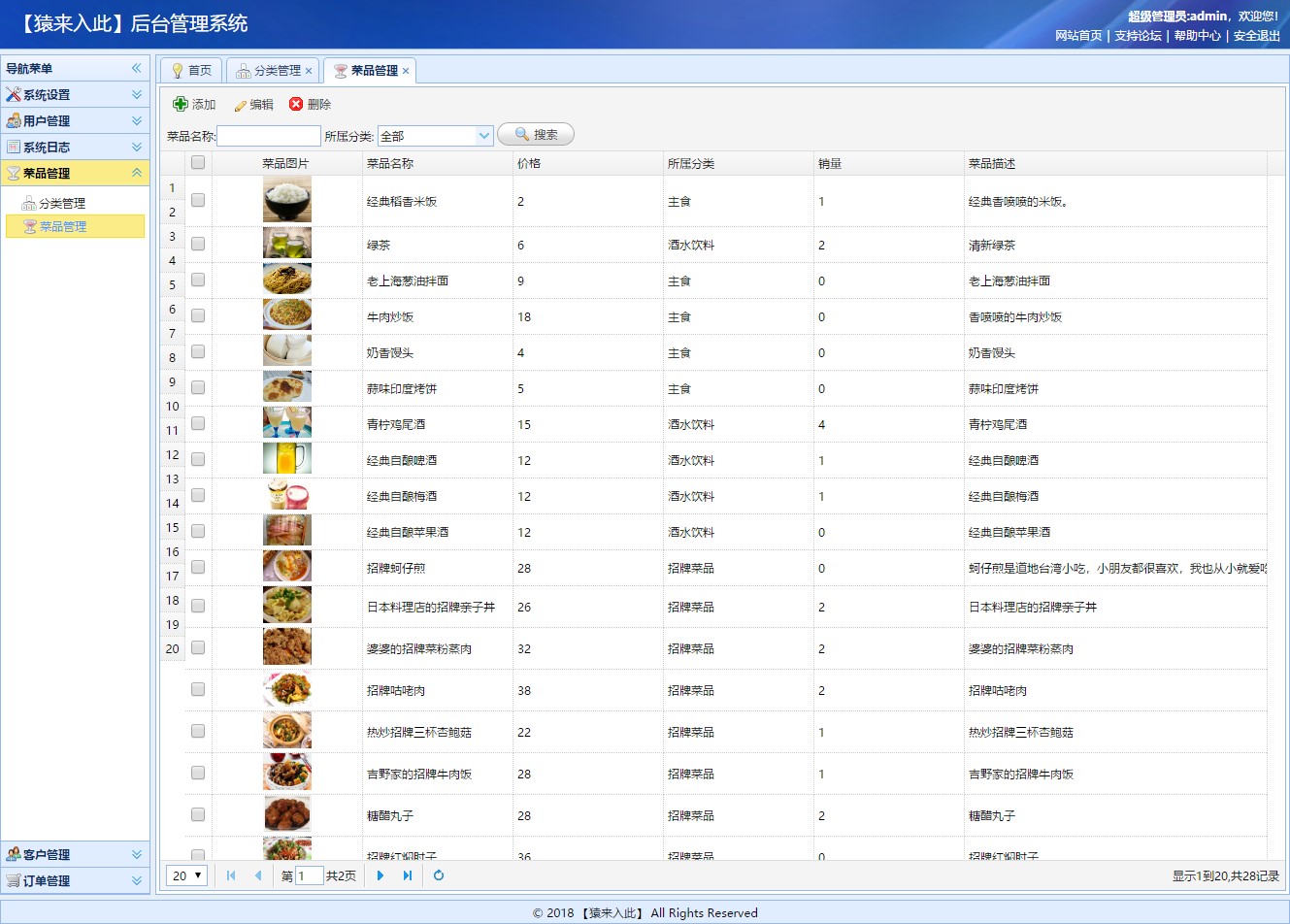
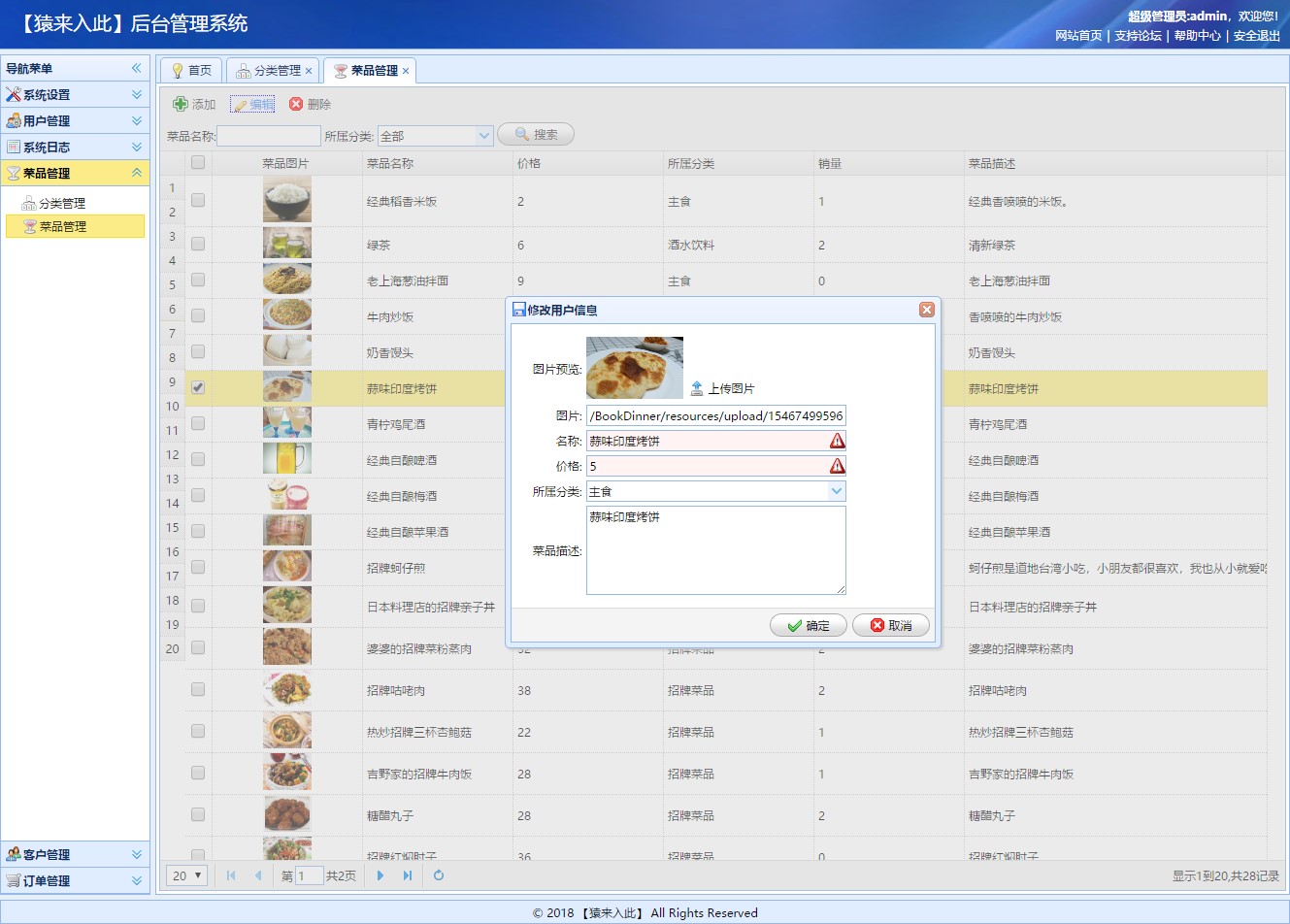
下面是运行部分截图:








 ssm框架角色权限后台管理系统脚手架开发实战教程包含完整源码【猿来入此自营】
¥69.8
ssm框架角色权限后台管理系统脚手架开发实战教程包含完整源码【猿来入此自营】
¥69.8
 springboot角色权限后台管理系统脚手架实战开发教程包含完整源码【猿来入此自营】
¥108
springboot角色权限后台管理系统脚手架实战开发教程包含完整源码【猿来入此自营】
¥108
 SpringBoot校园二手市场实战开发教程及完整源码之手把手教你做一个校园二手交易平台(带参考论文)【猿来入此自营】
¥66
SpringBoot校园二手市场实战开发教程及完整源码之手把手教你做一个校园二手交易平台(带参考论文)【猿来入此自营】
¥66
 阶段1:手把手教你做一个jsp servlet mysql学生信息管理系统附带视频开发教程和完整源码【猿来入此自营】
¥39.8
阶段1:手把手教你做一个jsp servlet mysql学生信息管理系统附带视频开发教程和完整源码【猿来入此自营】
¥39.8
 手把手教你做一个jsp+ssm+mysql实现的在线考试系统源码+详细开发教程+开发文档(参考论文)【猿来入此自营】
¥88
手把手教你做一个jsp+ssm+mysql实现的在线考试系统源码+详细开发教程+开发文档(参考论文)【猿来入此自营】
¥88
 阶段1:手把手快速做一个Java swing mysql学生信息管理系统附带完整源码及视频开发教程【猿来入此自营】
¥19.8
阶段1:手把手快速做一个Java swing mysql学生信息管理系统附带完整源码及视频开发教程【猿来入此自营】
¥19.8
 SpringBoot在线电影订票系统实战开发教程及源码之手把手教你做一个在线电影订票系统(带参考论文)【猿来入此自营】
¥222
SpringBoot在线电影订票系统实战开发教程及源码之手把手教你做一个在线电影订票系统(带参考论文)【猿来入此自营】
¥222
 手把手教你做一个jsp+ssm+mysql实现的在线商城系统源码+详细视频开发教程+开发文档(参考论文)
¥59
手把手教你做一个jsp+ssm+mysql实现的在线商城系统源码+详细视频开发教程+开发文档(参考论文)
¥59
 jsp+ssm+mysql实现的酒店预定管理系统项目源码附带详细视频开发教程【猿来入此自营】
¥66
jsp+ssm+mysql实现的酒店预定管理系统项目源码附带详细视频开发教程【猿来入此自营】
¥66
 手把手教你做一个ssm框架实现的学生信息管理系统附带视频开发教程和完整源码【猿来入此自营】
¥29.8
手把手教你做一个ssm框架实现的学生信息管理系统附带视频开发教程和完整源码【猿来入此自营】
¥29.8
